Menu items
Last updated
Last updated
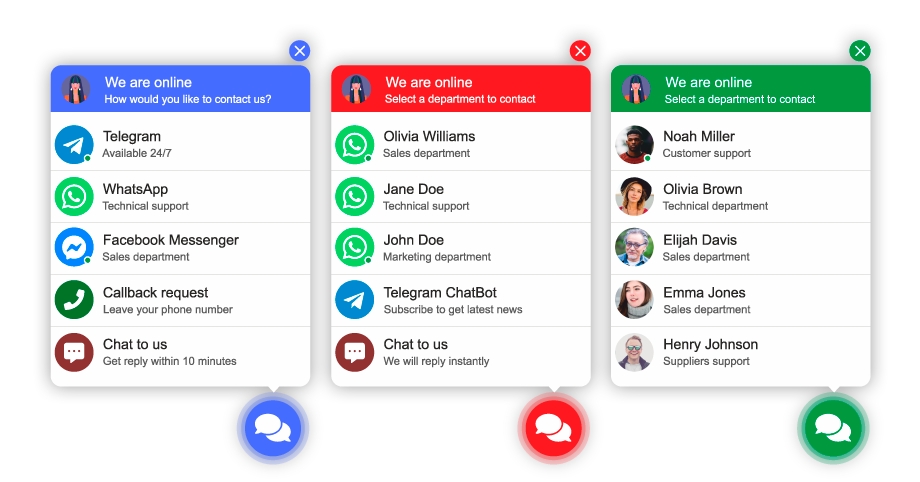
You can add as many contact channels as you want. Each item is customizable. You can set a custom title, subtitle, icon, online dot badge, action, etc...
Please note: you should have at least one menu item to display the multi-tool button on your site.
To create a new menu item, you should navigate to Settings / Menu items and click the Add button at the right top corner of the page.
In the general section of the menu item dialog you can configure:
Title - the title text of the menu item.
Subtitle - the subtitle text of the menu item.
Icon type - the type of the icon. Can be:
Built-in SVG
FontAwesome icon
Uploaded image
Color - the color of the circle (if applicable).
Show Online badge - you can display the online dot badge near the item icon.
Include icon to slider - you can optionally remove the item icon from the slider inside the main button.
In this tab, you can set up the action that should be performed on an item click.
Action - the action will be performed when visitors click on the item.
Custom link - open a custom link.
Link - custom relative or absolute URL.
WhatsApp - open the WhatsApp app.
Phone number - your WhatsApp number in international format (ex: +14155552671).
Messenger - open the Facebook Messenger app.
Page name - your Facebook page name (your page's username). For example, our Facebook page URL is https://www.facebook.com/areamaDevelopment, so our Facebook page name is areamaDevelopment.
Viber - open the Viber app.
Phone number - your Viber phone number in international format (ex: +14155552671).
Telegram - open the Telegram app.
Telegram username.
Skype - open the Skype app.
Skype login.
Click to call - perform a call on the phone.
Phone number - your phone number in international format (ex: +14155552671).
Click to SMS - open an SMS app on the phone.
Phone number - your phone number in international format (ex: +14155552671).
Integration - open integrated live chat widget.
Custom JS code - run custom JS code.
Custom JS code - JavaScript code you want to run on click.
Form - open the configured form.
Custom popup - open a popup with custom content.
Popup content - the content of the popup.
In this tab, you can configure the visibility options.
Device - you can display an item on any device or desktop only or mobile only.
Users - for which kind of users an item should be visible:
All users
Logged-in users only
Not logged-in users only
Always display this item - you can set a schedule using this option. If this option is enabled - the item will be always visible. If you disable this option you will see the scheduler that you can use to set the day and time when the item should be visible.
Remove circle around item - you can remove color circle around item icon.
Integrations list - there should be a list of integrated live chat widgets. You can configure live chat integrations in the .
Form - list of the forms you have configured. You can configure forms in .